The Apps screens are accessed from the main menu ( ![]() ) and selecting any of the menu or submenu items Apps, Synthesizer, Composer, Orchestrator, or Favorites.
) and selecting any of the menu or submenu items Apps, Synthesizer, Composer, Orchestrator, or Favorites.
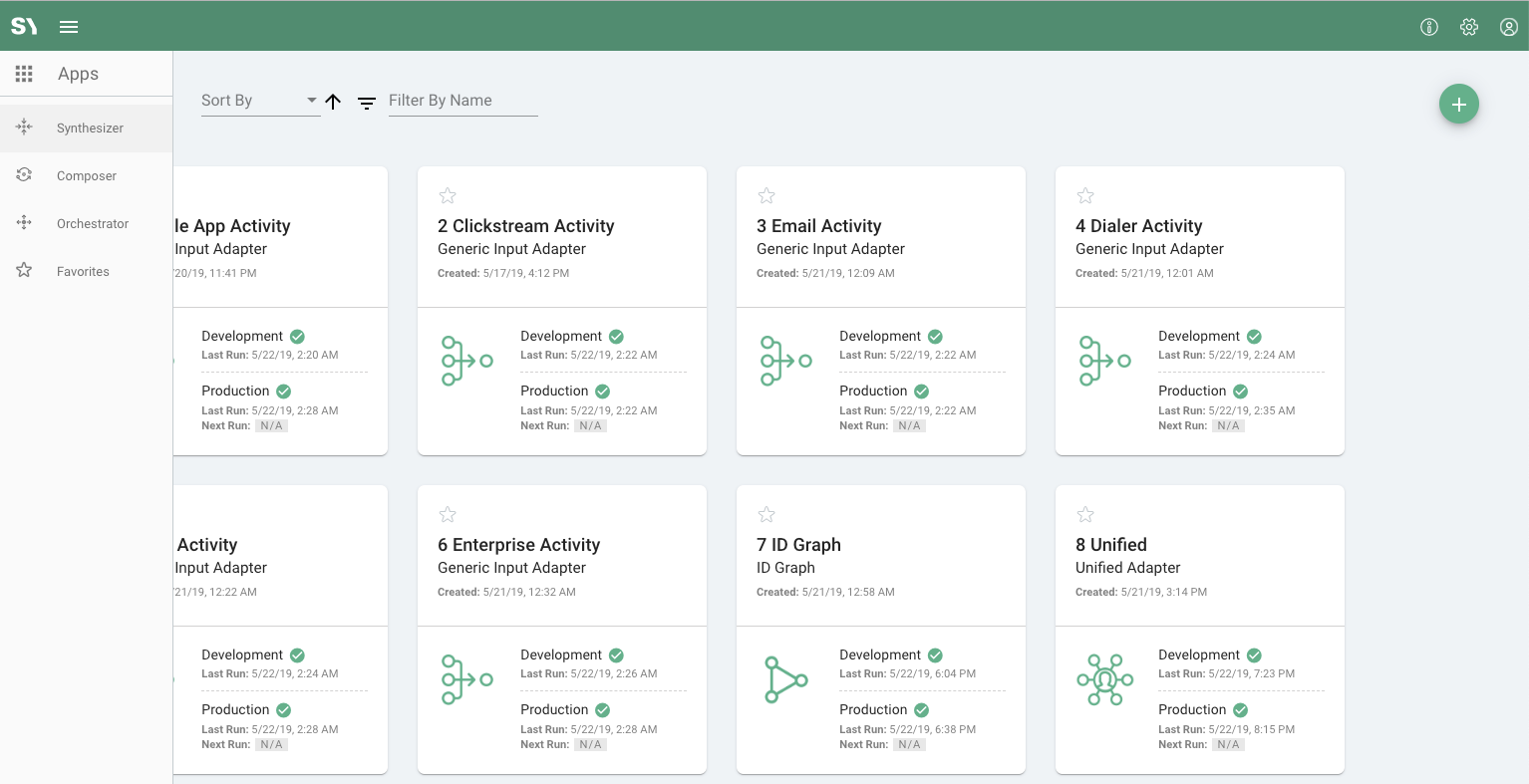
Users create, edit, and view apps that have been built in the environment. The apps are organized into groups based on functionality and templates available for each function:
- Synthesizer - Apps that bring in data from an external data source(s) and prepare datasets.
- Composer - Apps that apply AI and ML models to extract actionable intelligence from customer data.
- Orchestrator - Apps that build integrations with enterprise systems delivering important data points, e.g. customer attributes, helping to make analysis driven model attributes actionable.
- Favorites - Filtered list of apps that the signed-in user has starred.
An individual app is available in the group that it was created; all apps set as a favorite will appear in Favorites, regardless of the group it was created. Apps cannot be created from within Favorites.

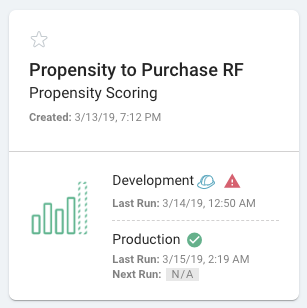
App Card
The app card displays a variety of information regarding the app and its current state:
- Favorite - The star can be (un)selected to indicate if the app will appear in Favorites.
- Title - Name of the app given by the user. This can be altered within the app's Overview section.
- Template - In this example, "Propensity Scoring", is the template used at the time of app creation. The template of the app is only selectable/editable at the time of app creation.
- Created - This field displays the date and time of when the app was created.
- Delete - Hovering over the app card also reveals a red x icon (
 ) that allows for the app to be deleted. A confirmation is required via a message window before the app is deleted. Note - An app cannot be deleted if it is currently in Interactive Mode.
) that allows for the app to be deleted. A confirmation is required via a message window before the app is deleted. Note - An app cannot be deleted if it is currently in Interactive Mode.

- App Icon - The default icon shown is dependent on the app template selected. This icon can be overridden within the app's Overview section.
- Development / Production - Each app has a section for development and production. The app card shows the status of each section (Production section will be grayed out if the app has yet been deployed to Production):
- Interactive Mode - The construction helmet icon (
 ) is visible if Interactive Mode is currently enabled for the app (Development only).
) is visible if Interactive Mode is currently enabled for the app (Development only). - Job Status - Displays the status of the last job run in the specified section:
- Job Failed - The red triangle icon (
 ) is displayed if the last job failed for the app within the specified section.
) is displayed if the last job failed for the app within the specified section. - Job Succeeded - The green circle icon (
 ) is displayed if the last job succeeded for the app within the specified section.
) is displayed if the last job succeeded for the app within the specified section.
- Job Failed - The red triangle icon (
- Last Run - Date and time of last job run for the app within the specified section.
- Next Run - Next scheduled date and time of job for the app within the specified section (Production only as jobs can only be scheduled in Production).
- Interactive Mode - The construction helmet icon (
App Details
Clicking on an app card will show the details of the app that include the following areas:
Overview - The overview screen is a feature provided for every app that is found at the top left menu and provides a history of actions taken for the app and high-level details.
Journal - Journal provides a history of saved configurations for the app.

Development - The purpose of the development environment is to test new configurations and ensure the configurations are working by design, before deploying to production.
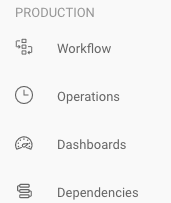
- Workflow - The workflow canvas is the collection of connections, process nodes, and output nodes that are drag and dropped onto the app canvas (default screen when clicking on an app card).
- Operations - The operations screens provide details about ad-hoc job processing and the ability to modify job settings.
- Dashboards - The dashboard screen allows 3rd party visualization applications to be embedded in the app.
- Dependencies - The dependencies screen displays what production datasets are feeding into the app and the production datasets consuming the data derived from the app.

Production - The purpose of the production environment is to execute deployed configurations and the ability to schedule recurring jobs. Production is only available after an app has been deployed for the first time.
- Workflow - The workflow canvas in production allows for viewing of production app; editing is done in the development workflow.
- Operations - The operations screens provide details about job processing, ad-hoc and recurring, and the ability to modify job settings.
- Dashboards -The dashboard screen allows 3rd party visualization applications to be embedded in the app.
- Dependencies - The dependencies screen displays what production datasets are feeding into the app and the production datasets consuming the data derived from the app.